Google auth login for react
by a guest
Google auth login with react implementation
1import { useGoogleOneTapLogin } from '@react-oauth/google';
2
3useGoogleOneTapLogin({
4 onSuccess: credentialResponse => {
5 console.log(credentialResponse);
6 },
7 onError: () => {
8 console.log('Login Failed');
9 },
10});Share
Comments
It looks like there is no comment for this snippet. Leave the first one!
You need to login to send a comment.
Similar Snippets

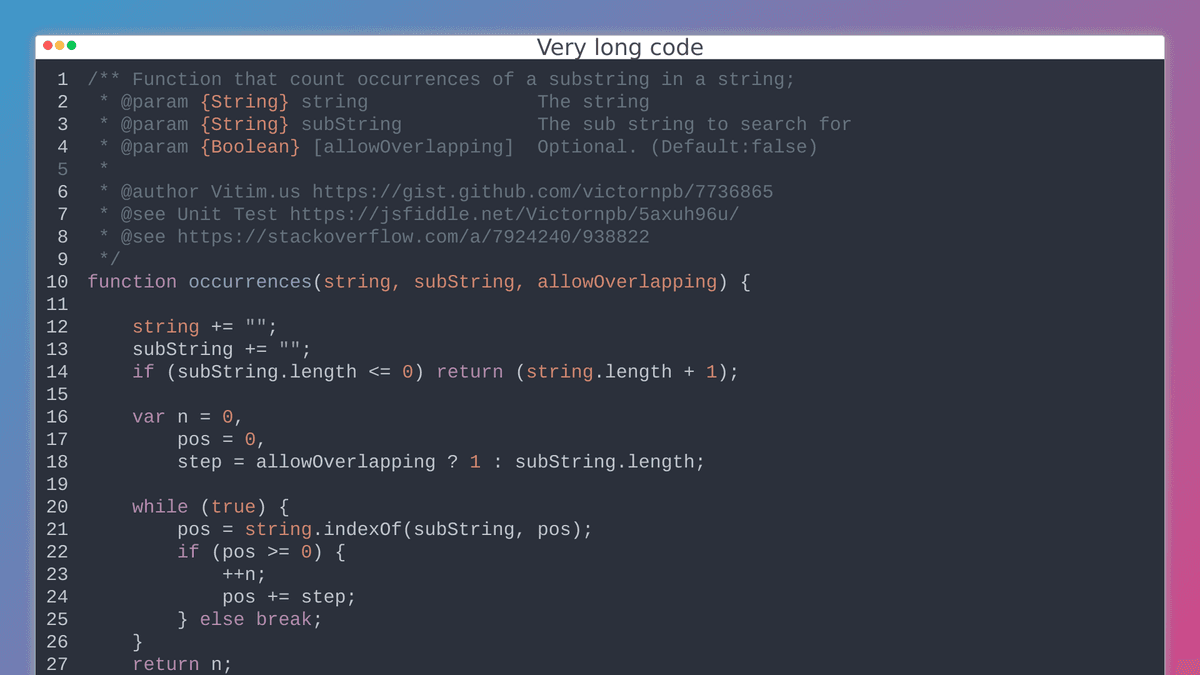
Very long code
This is a pretty long code that I found on StackoverFlow. Credit: @Vitim.us
Language: typescript13 months ago

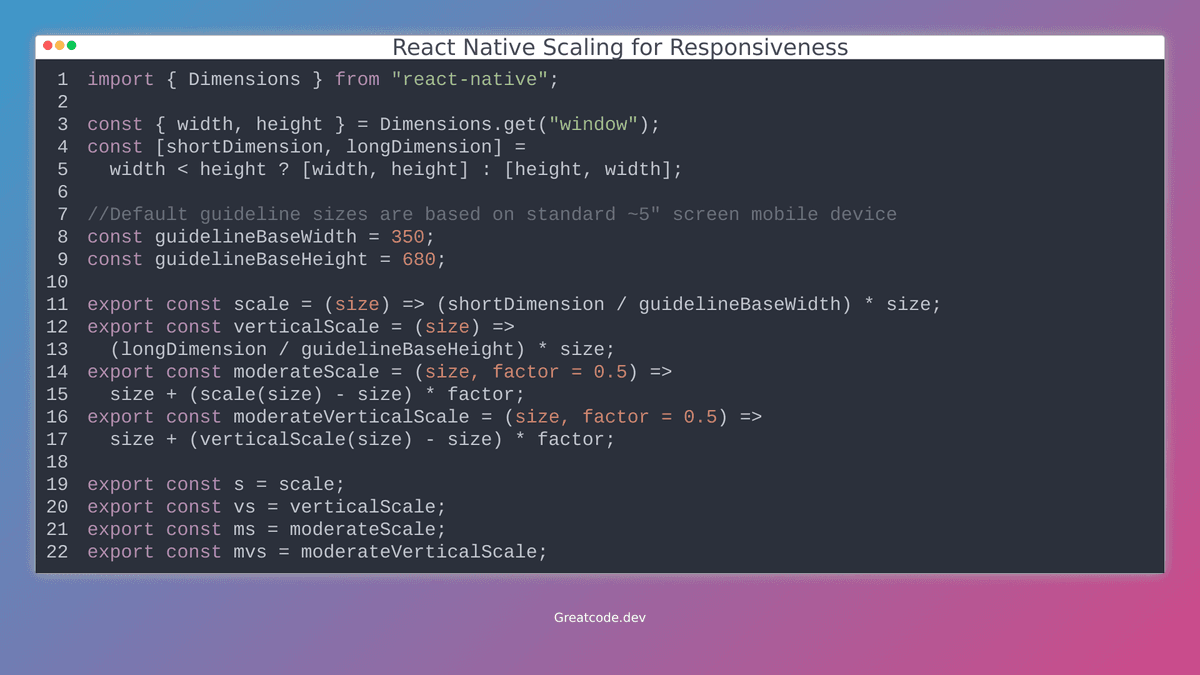
React Native Scaling for Responsiveness
React Native scaling for responsiveness, Use: style={{ fontSize: vs(34) }}
Language: typescript11 months ago


